Price list using HTML and CSS
price.html style.css
Price list using HTML and CSS Read More
price.html style.css
Price list using HTML and CSS Read MoreHTML CSS (save as style.css)
Grid example in CSS Read More

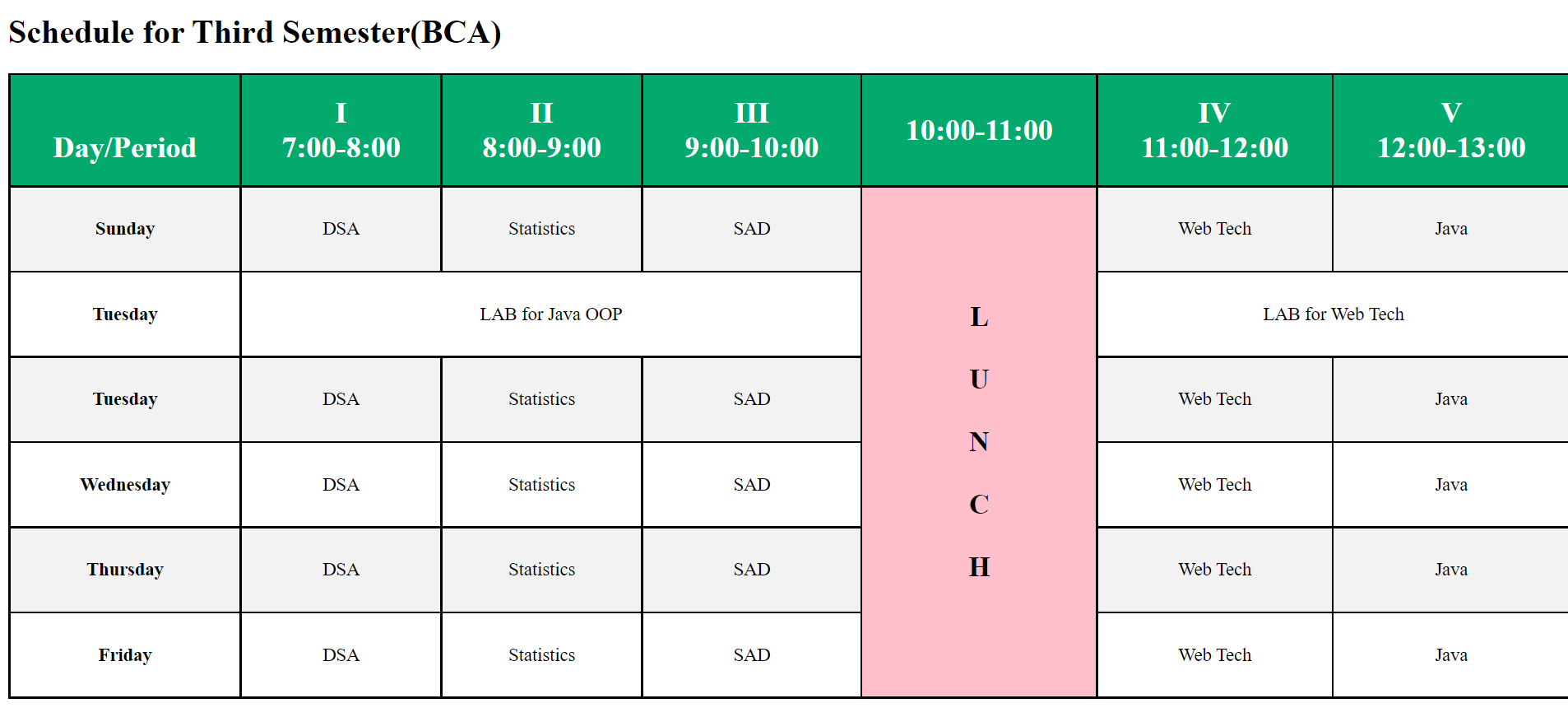
Schedule(HTML)<–DOWNLOAD Schedule_with_CSS<–DOWNLOAD Schedule <– DOWNLOAD Schedule_with_CSS(DOWNLOAD, This file includes CSS) Example: <!DOCTYPE html> <html> <body> <h1>Schedule for Third Semester(BCA)</h1> <table border=”5″ cellpadding=”5″ cellspacing=”5″ align=”center”> <tr> <td align=”center” height=”50″ width=”100″><br> <b>Day/Period</b></br> </td> …
Schedule in HTML Read More
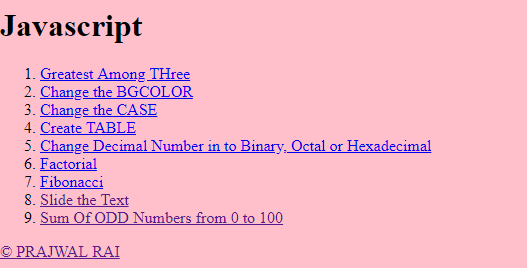
Click Here to Download JavaScript Examples greatest among three using javascript, change the background color using javascript, change the case using javascript, create table using javascript, change decimal number into binary, …
JavaScript Examples Read More
Simple Calendar Design in HTML Click on the link below to download the simple project for students calender HTML(CLICK HERE) HTML Codes: <html> <head> <title>calender</title> <link rel=”stylesheet” type=”text/css” href=”style.css”> </head> …
Calendar Design in HTML Read More
Download Below Project of HTML for school students. Download Simple_HTML_Project_3 for Students (Click Here to Download) Click on the link to download the HTML Project for school students Download Simple_HTML_Project_3 …
Simple HTML Project for students of Class 8,9,10,11 Read More
Simple HTML Project for Students of Class 8, Class 9, Class 10, Class 11 Project of HTML for school students. Click on the link below to download the HTML Project …
Simple HTML Project for Students of class 8,9,10,11 Read More