price.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css"
</head>
<body>
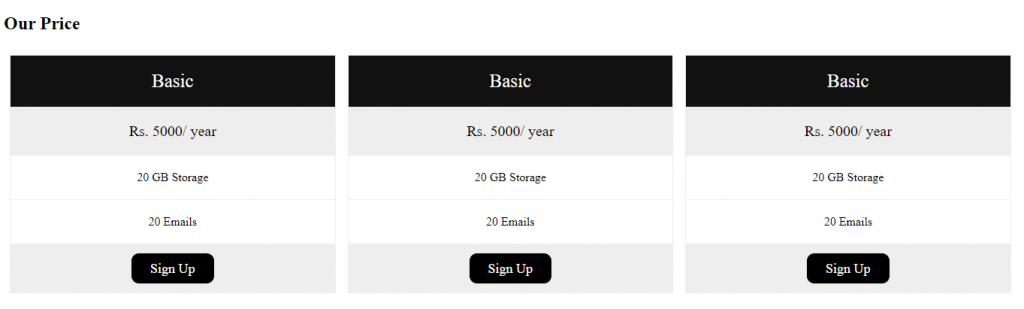
<h2>Our Price</h2>
<div class="columns">
<ul class="price">
<li class="header">Basic</li>
<li class="grey">Rs. 5000/ year</li>
<li>20 GB Storage</li>
<li>20 Emails</li>
<li class="grey"><a href="#" class="button">Sign Up</a></li>
</ul>
</div>
<div class="columns">
<ul class="price">
<li class="header">Basic</li>
<li class="grey">Rs. 5000/ year</li>
<li>20 GB Storage</li>
<li>20 Emails</li>
<li class="grey"><a href="#" class="button">Sign Up</a></li>
</ul>
</div>
<div class="columns">
<ul class="price">
<li class="header">Basic</li>
<li class="grey">Rs. 5000/ year</li>
<li>20 GB Storage</li>
<li>20 Emails</li>
<li class="grey"><a href="#" class="button">Sign Up</a></li>
</ul>
</div>
</body>
</html>
style.css
* {
box-sizing: border-box;
}
/* Create three columns of equal width */
.columns {
float: left;
width: 33.3%;
padding: 8px;
}
/* Style the list */
.price {
list-style-type: none;
border: 1px solid #eee;
margin: 0;
padding: 0;
-webkit-transition: 0.3s;
transition: 0.3s;
}
/* Add shadows on hover */
.price:hover {
box-shadow: 0 8px 12px 0 rgba(0,0,0,0.2)
}
/* Pricing header */
.price .header {
background-color: #111;
color: white;
font-size: 25px;
}
/* List items */
.price li {
border-bottom: 1px solid #eee;
padding: 20px;
text-align: center;
}
/* Grey list item */
.price .grey {
background-color: #eee;
font-size: 20px;
}
/* The "Sign Up" button */
.button {
background-color: black;
border-radius: 10px;
border: none;
color: white;
padding: 10px 25px;
text-align: center;
text-decoration: none;
font-size: 18px;
}
/* Change the width of the three columns to 100%
(to stack horizontally on small screens) */
@media only screen and (max-width: 600px) {
.columns {
width: 100%;
}
}