
Schedule <– DOWNLOAD
Schedule_with_CSS(DOWNLOAD, This file includes CSS)
Example:
<!DOCTYPE html>
<html>
<body>
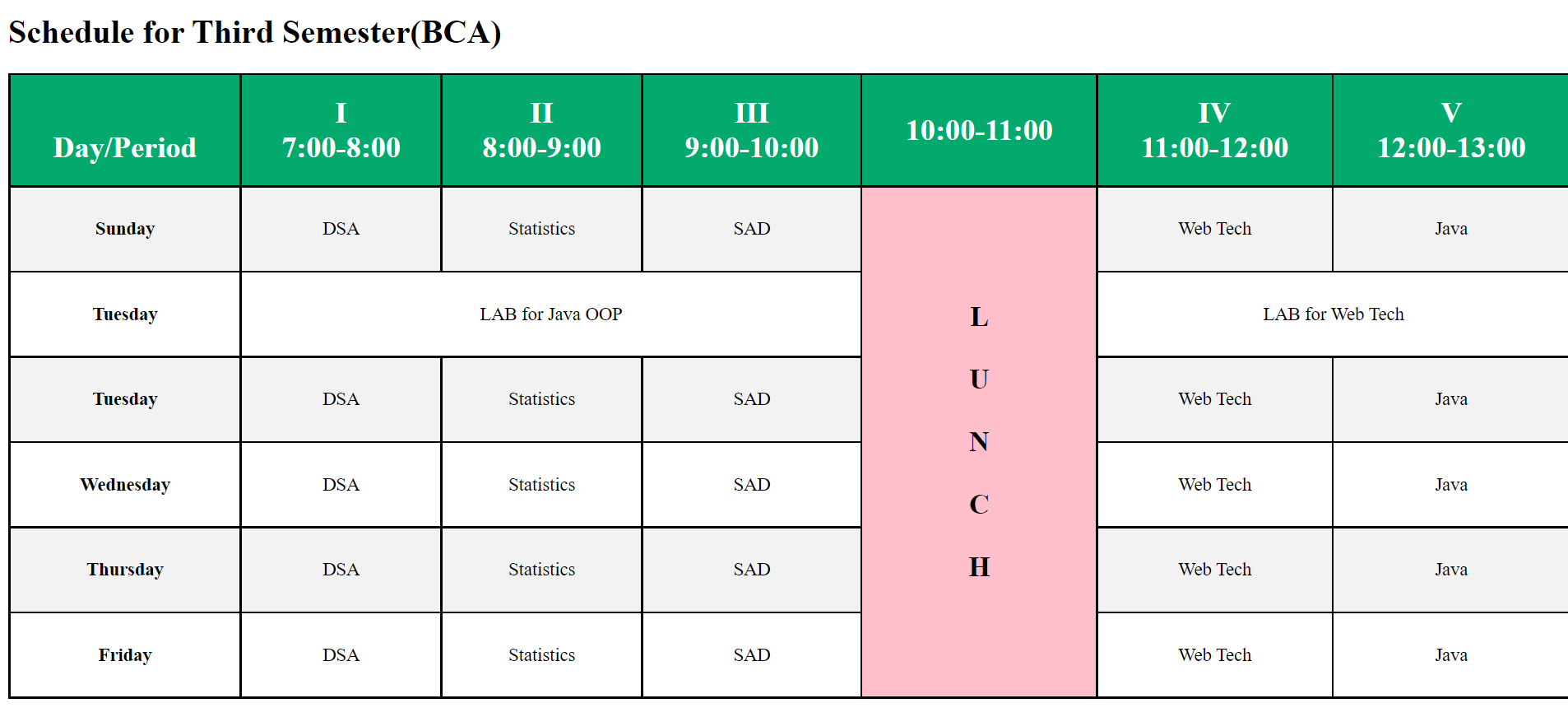
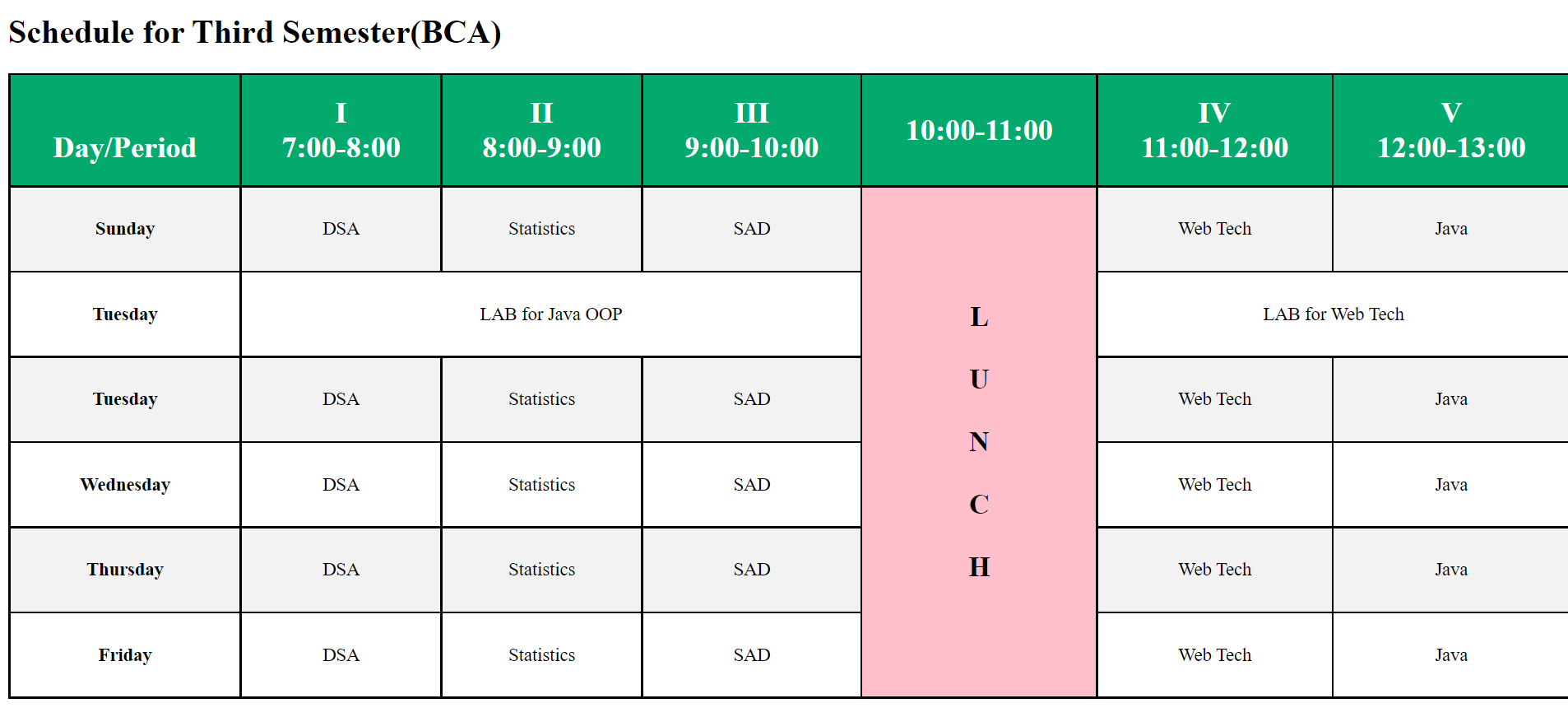
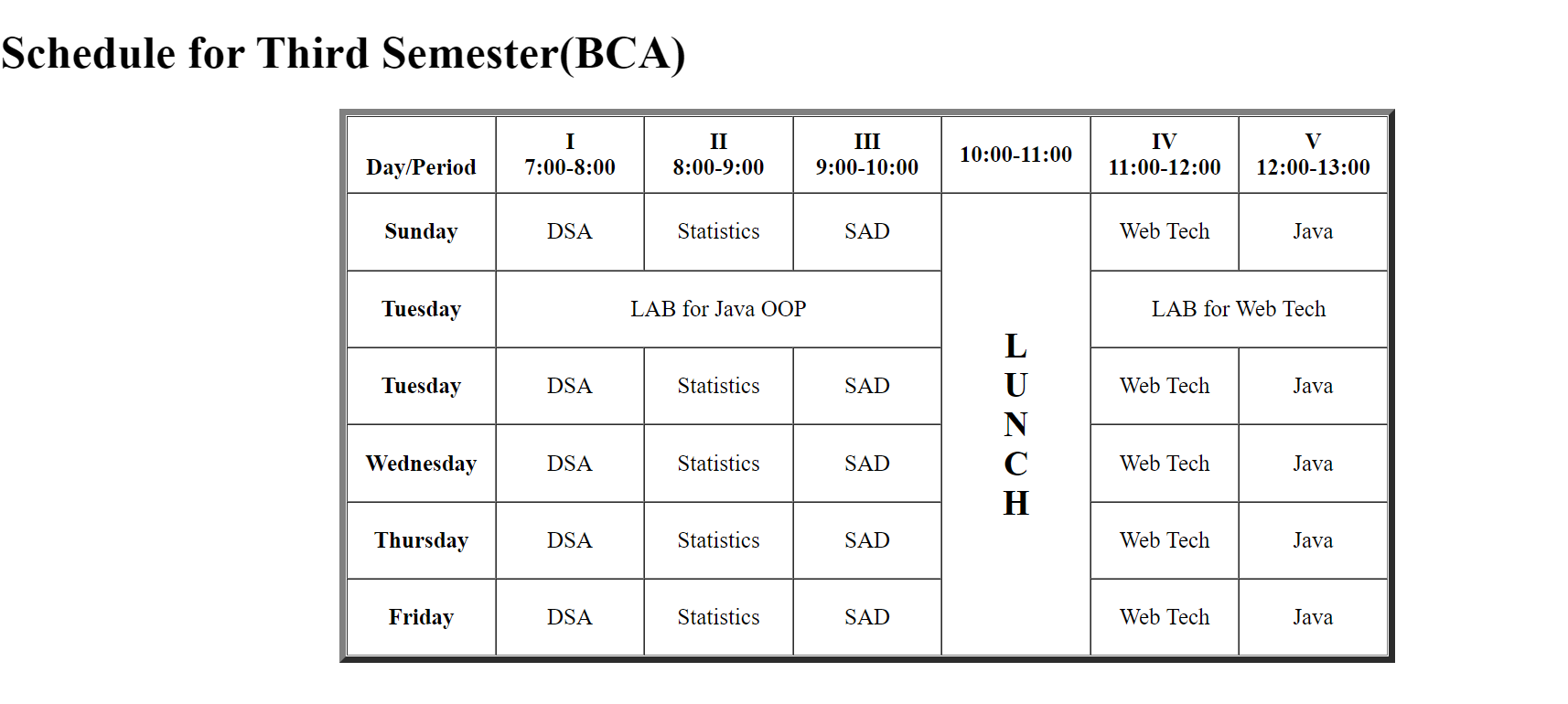
<h1>Schedule for Third Semester(BCA)</h1>
<table border=”5″ cellpadding=”5″ cellspacing=”5″ align=”center”>
<tr>
<td align=”center” height=”50″ width=”100″><br>
<b>Day/Period</b></br>
</td>
<td align=”center” height=”50″ width=”100″>
<b>I<br>7:00-8:00</b>
</td>
<td align=”center” height=”50″ width=”100″>
<b>II<br>8:00-9:00</b>
</td>
<td align=”center” height=”50″ width=”100″>
<b>III<br>9:00-10:00</b>
</td>
<td align=”center” height=”50″ width=”100″ bgcolor=”pink”>
<b>10:00-11:00</b>
</td>
<td align=”center” height=”50″ width=”100″>
<b>IV<br>11:00-12:00</b>
</td>
<td align=”center” height=”50″ width=”100″>
<b>V<br>12:00-13:00</b>
</td>
</tr>
<tr>
<td align=”center” height=”50″> <b>Sunday</b></td>
<td align=”center” height=”50″>DSA</td>
<td align=”center” height=”50″>Statistics</td>
<td align=”center” height=”50″>SAD</td>
<td rowspan=”6″ align=”center” height=”50″ bgcolor=”pink”><h2>L<br>U<br>N<br>C<br>H</h2></td>
<td align=”center” height=”50″>Web Tech</td>
<td align=”center” height=”50″>Java</td>
</tr>
<tr>
<td align=”center” height=”50″><b>Tuesday</b></td>
<td colspan=”3″ align=”center” height=”50″>LAB for Java OOP</td>
<td colspan=”2″ align=”center” height=”50″>LAB for Web Tech</td>
</tr>
<tr>
<td align=”center” height=”50″> <b>Tuesday</b></td>
<td align=”center” height=”50″>DSA</td>
<td align=”center” height=”50″>Statistics</td>
<td align=”center” height=”50″>SAD</td>
<td align=”center” height=”50″>Web Tech</td>
<td align=”center” height=”50″>Java</td>
</tr>
<tr>
<td align=”center” height=”50″> <b>Wednesday</b></td>
<td align=”center” height=”50″>DSA</td>
<td align=”center” height=”50″>Statistics</td>
<td align=”center” height=”50″>SAD</td>
<td align=”center” height=”50″>Web Tech</td>
<td align=”center” height=”50″>Java</td>
</tr>
<tr>
<td align=”center” height=”50″> <b>Thursday</b></td>
<td align=”center” height=”50″>DSA</td>
<td align=”center” height=”50″>Statistics</td>
<td align=”center” height=”50″>SAD</td>
<td align=”center” height=”50″>Web Tech</td>
<td align=”center” height=”50″>Java</td>
</tr>
<tr>
<td align=”center” height=”50″> <b>Friday</b></td>
<td align=”center” height=”50″>DSA</td>
<td align=”center” height=”50″>Statistics</td>
<td align=”center” height=”50″>SAD</td>
<td align=”center” height=”50″>Web Tech</td>
<td align=”center” height=”50″>Java</td>
</tr>
</table>
</body>
</html>