
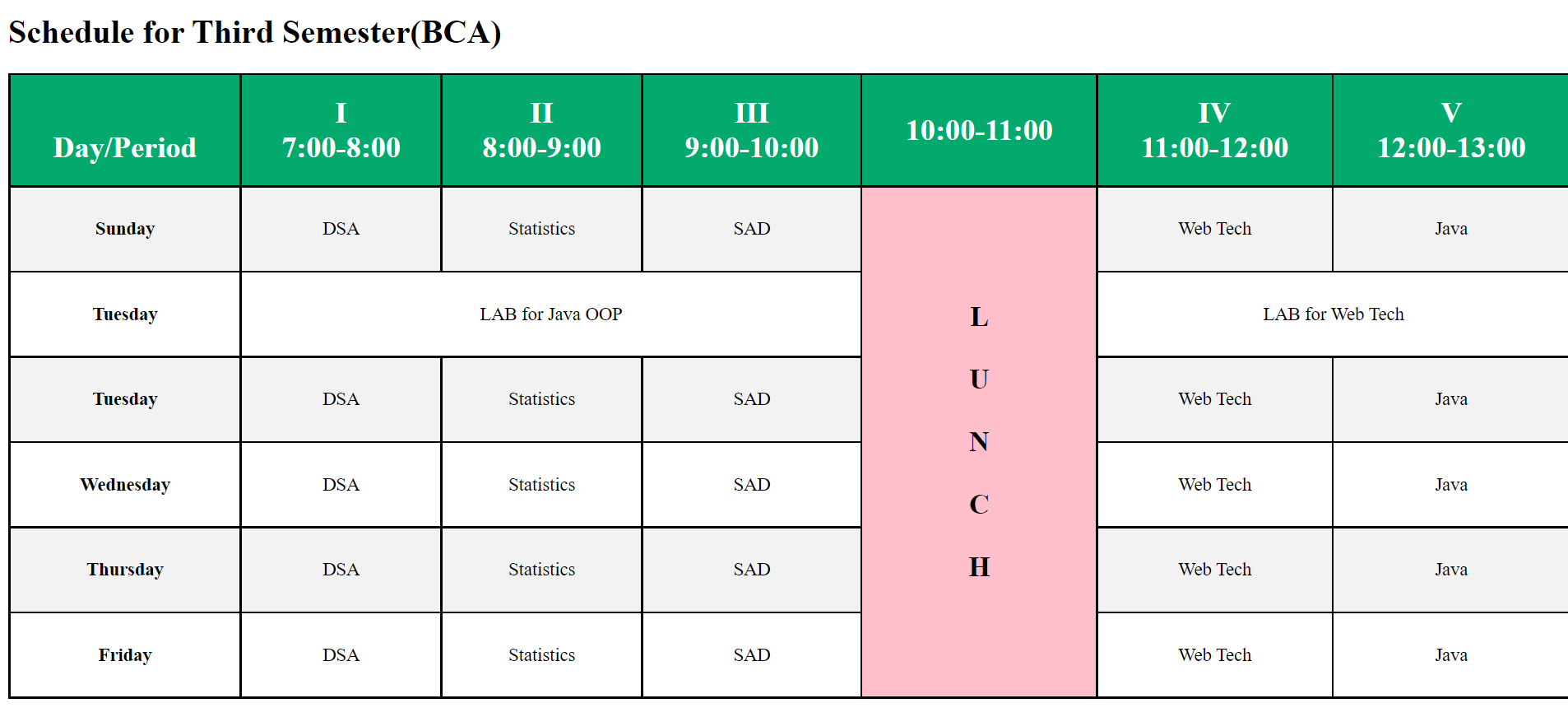
Schedule in HTML
Schedule(HTML)<–DOWNLOAD Schedule_with_CSS<–DOWNLOAD Schedule <– DOWNLOAD Schedule_with_CSS(DOWNLOAD, This file includes CSS) Example: <!DOCTYPE html> <html> <body> <h1>Schedule for Third Semester(BCA)</h1> <table border=”5″ cellpadding=”5″ cellspacing=”5″ align=”center”> <tr> <td align=”center” height=”50″ width=”100″><br> <b>Day/Period</b></br> </td> …
Schedule in HTML Read More
